


個人事業主として「ホームページを作りたいけど、何から手をつければいいの?」とお悩みではありませんか?
本記事では、個人事業主がホームページ制作を成功させるための情報を、初心者の方にも分かりやすく網羅的に解説します。
ホームページの目的設定から必要な要素、制作の流れ、費用相場、そして公開後の運用やよくある失敗例まで、この記事を読めばホームページ制作の全体像が掴めます。

個人事業主がホームページを作る際には、何を意識すべきか、どんな要素が必要なのかを押さえておくことが重要です。
ここでは、効果的なホームページづくりに欠かせない基本要素を解説します。
個人事業主のホームページには、最低限含めるべき要素がありますす。
これらの要素を適切に配置することで、訪問者に必要な情報をスムーズに伝えることができます。
わかりやすいトップページは、サイトの顔となる部分です。
3秒以内に「何のサイトか」が伝わるデザインにすることで、訪問者の離脱を防げます。
自己紹介・事業紹介ページでは、あなたの顔写真や経歴、事業への思いを掲載しましょう。
個人事業主の強みは「人」なので、人となりが伝わる内容にすることが大切です。
サービス・商品紹介ページでは、提供するサービスや商品の詳細情報を掲載します。
価格や特徴、選ばれる理由など、具体的な情報を盛り込むことで信頼感が増します。
問い合わせフォームは、見込み客との接点を作るための重要な窓口です。
氏名・メールアドレス・問い合わせ内容など、最低限の項目で構成し、入力のハードルを下げましょう。
事業者情報は、事業者の信頼性を高めるために欠かせません。
所在地や連絡先、代表者名などを明記することで、安心感いを与えられます。
| 必須要素 | 目的 | 具体的な内容例 |
|---|---|---|
| トップページ | 第一印象の形成 | キャッチコピー、事業概要、写真・イラスト |
| 自己紹介・事業紹介 | 信頼構築 | 経歴、事業へのこだわり、実績 |
| サービス・商品紹介 | 提供価値の説明 | 価格、特徴、購入方法 |
| 問い合わせフォーム | 顧客接点の確保 | 名前、メール、問い合わせ内容 |
| 事業者情報 | 信頼性向上 | 所在地、連絡先、代表者名 |
その他にも、実績紹介、お客様の声、ブログ・コラムなどのコンテンツを追加すると、より充実したホームページになります。
個人事業主のホームページは、目的や業種によって最適な形式があります。
自分の事業に合ったタイプを選ぶことが大切です。
コーポレートサイト型は、事業内容や提供するサービスを紹介するシンプルな構成です。
情報を整理してわかりやすく伝えることに重点を置いています。
専門職や士業(税理士、行政書士など)の方に適しています。
ポートフォリオ型は、実績や作品を視覚的に訴求するタイプです。
デザイナー、カメラマン、イラストレーターなどのクリエイティブ職の方に向いています。
作品の魅力を引き立てるデザイン性の高さが特徴です。
ECサイト型は、商品の販売機能を備えたタイプです。
ハンドメイド作家やオリジナル商品を販売する個人事業主に適しています。
商品の魅力を伝える写真や説明文、決済機能の導入が必要です。
ブログ・メディア型は、定期的な情報発信を行うタイプです。
コンサルタントやコーチ、セミナー講師など、専門知識を活かしたビジネスを展開している方に向いています。
記事の蓄積によってSEO効果も期待できます。
ランディングページ型は、1つのページで完結する構成です。
セミナーや講座への申込、無料相談の予約など、特定のアクションを促したい場合に効果的です。
情報を絞り込み、訪問者の行動を明確に誘導します。
| タイプ | 向いている業種 | 特徴 |
|---|---|---|
| コーポレートサイト型 | 専門職、士業 | 信頼感重視の情報整理型 |
| ポートフォリオ型 | クリエイティブ職 | 視覚的な実績アピール |
| ECサイト型 | 物販業 | 商品販売機能あり |
| ブログ・メディア型 | コンサルタント、講師 | 継続的な情報発信 |
| ランディングページ型 | セミナー講師、コーチ | 特定のアクション促進 |
多くの場合、目的に合わせて型を組み合わせて(コーポレートサイト型+ブログ・メディア型など)制作します。
ただホームページを作るだけでは集客につながりません。
訪問者の心を動かし、問い合わせや購入につながるホームページには共通の特徴があります。
ターゲットが明確なホームページは、特定の悩みや課題を抱えた人に直接語りかけるような内容になっています。
「誰に何を伝えるか」を明確にすることで、響く言葉や必要な情報が絞り込めます。
スマホ対応(レスポンシブデザイン)は、現在では必須条件です。
ホームページへのアクセスの80%はスマホからと言われており、スマホで見やすい設計になっていないと、多くの見込み客を逃してしまいます。
読みやすい文章構成も重要です。見出しや箇条書きや表を効果的に使い、視覚的に情報を整理しましょう。
1段落は3〜4行程度にまとめると読みやすくなります。
適切な「Call To Action(行動喚起)」を配置することで、訪問者の次のアクションを促せます。
「無料相談はこちら」「資料をダウンロード」など、明確な誘導ボタンを目立つ位置に配置しましょう。
表示速度の速さも集客に影響します。3秒以上の読み込みで離脱率が大幅に上昇するというデータもあります。
画像の最適化やプラグインの整理などで、表示速度を改善しましょう。
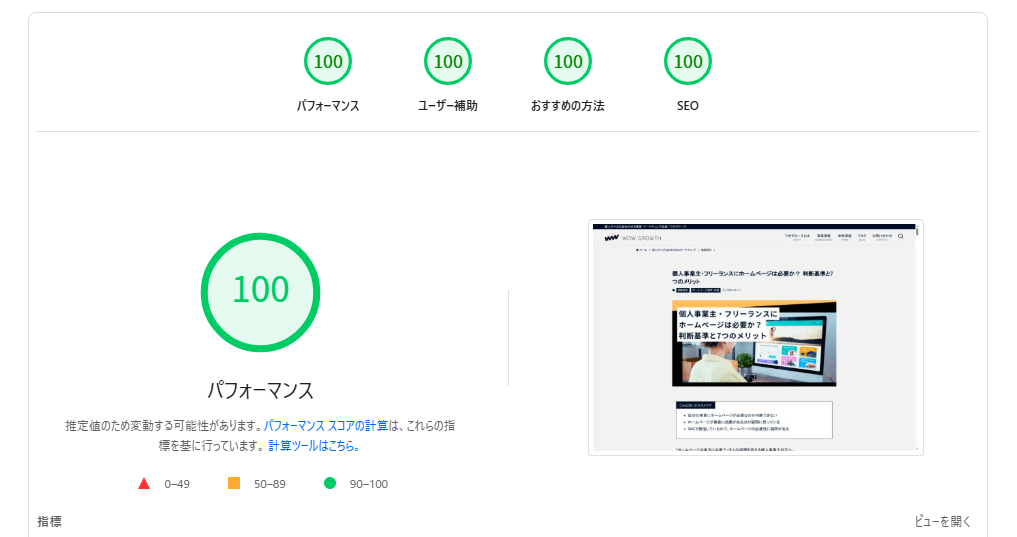
読み込み速度(パフォーマンス)は、GoogleのPageSpeed Insightsで計測できます。
SEO(検索エンジン最適化)対策は、Googleなどの検索結果で上位表示されるための取り組みです。
適切なキーワード選定や質の高いコンテンツ作成、内部リンクの適切な設定などが基本となります。
基本的なSEO対策の評価は、GoogleのPageSpeed Insightsで計測できます。
参考に当サイトのPageSpeed Insightsの計測結果は下記のとおりです。

信頼性を高める要素としては、実績や資格の提示、お客様の声の掲載、プライバシーポリシーの明記などがあります。
これらの要素があることで、初めて訪れた人でも安心感を持ってもらえます。
| 特徴 | 具体的な対策 |
|---|---|
| ターゲットの明確化 | ペルソナ設定、悩みに寄り添った言葉選び |
| スマホ対応 | レスポンシブデザイン採用、タップしやすいボタンサイズ |
| 読みやすい文章構成 | 見出し活用、短い段落、箇条書き、余白の確保 |
| Call To Action | 目立つボタン配置、明確な誘導文言 |
| 表示速度の改善 | 画像最適化、キャッシュ設定、不要プラグイン削除 |
| SEO対策 | キーワード調査、質の高いコンテンツ作成、内部リンク設定 |
| 信頼性向上 | 実績・資格提示、お客様の声掲載、プライバシーポリシー明記 |
集客できるホームページは、訪問者の立場に立った内容設計が重要です。
「何を伝えたいか」ではなく「何を知りたいか」の視点で情報を整理することで、成約率の高いサイトになります。

個人事業主がホームページを制作する際、明確な流れと計画を把握しておくことで、スムーズな制作と公開が可能になります。
ここでは、ホームページ制作の全体像と、自作の場合と外注の場合のスケジュールについて解説します。
ホームページ制作を始める前に、いくつか準備が必要です。
この準備段階をしっかり行うことで、後の工程がスムーズに進みます。
まず最初に行うべきなのは、ホームページの目的を明確にすることです。
「なぜホームページが必要なのか」「どんな成果を期待するのか」を具体的に決めましょう。
目的が決まったら、具体的な数値目標も設定しておくとよいでしょう。
「月に5件の問い合わせ」「年間売上100万円」など、測定可能
次に、ホームページを見てほしいターゲットユーザーを具体的に設定します。
年齢、性別、職業、悩みなど、できるだけ詳細にイメージしておくことで、効果的なデザインや内容を考えられるようになります。
| 項目 | 具体例 |
|---|---|
| 基本属性 | 30代〜40代の女性、会社員、既婚者、子育て中 |
| 悩み・課題 | 時間がない、育児と仕事の両立に疲れている |
| 価値観 | 品質重視、安全性を重んじる、環境に配慮したい |
| 行動特性 | スマホでの情報収集が多い、SNSをよく利用する |
ホームページに掲載すべき内容を事前にリストアップしておきましょう。
これらの内容について、文章やイメージ写真、図解などを準備しておくと制作がスムーズに進みます。
特に自分の顔写真や作品写真は、信頼性を高めるために大切な要素です。
ホームページを公開するためには、ドメイン(URLの「〇〇.com」の部分)とサーバー(ホームページのデータを保存する場所)が必要です。
サーバーは、レンタルサーバーを利用するのが一般的です。
月額1,000円前後から利用できるサービスが多く、初心者向けのサポートが充実しているものを選ぶとよいでしょう。
必要な準備ができたら、いよいよホームページの制作に入ります。デザインから公開までの基本的な流れは以下の通りです。
最初に、ホームページの全体構成を示すサイトマップを作成します。
どのようなページが必要で、それらがどのように繋がるかを整理しておくことで、後の制作がスムーズになります。
個人事業主の場合、一般的には以下のような構成になることが多いです。
次に、各ページのレイアウトを大まかに示すワイヤーフレームを作成します。
これは詳細なデザインではなく、「どの位置に何を配置するか」という骨組みを示すものです。
紙に手書きしたり、PowerPointやExcelなどの身近なツールで作成したりするだけでも十分です。
特にトップページは重要なので、しっかり設計しましょう。
ワイヤーフレームをもとに、実際のデザインを作成します。
自作の場合は、WordPressのテーマやホームページ作成サービスのテンプレートを活用すると、デザインの専門知識がなくても見栄えの良いサイトが作れます。
デザインが決まったら、実際の文章や画像などのコンテンツを制作・配置します。
特に文章は、単なる説明ではなく、読み手の悩みや課題を解決する内容を心がけましょう。
また、SEO(検索エンジン最適化)を意識して、ターゲットユーザーが検索しそうなキーワードを自然に取り入れることも大切です。
WordPressやホームページ作成サービスを使う場合は、テンプレートにコンテンツを当てはめていく形になります。
HTMLやCSSの知識がある場合は、より細かいカスタマイズも可能です。
実装が完了したら、公開前に様々な環境でテストを行います。
問題があれば修正し、再度テストを繰り返します。
すべての準備が整ったら、ホームページを公開します。
公開後は、SNSやメールなどを通じて、既存の顧客や知人に告知すると良いでしょう。
また、Google Search Consoleへの登録も忘れずに行いましょう。
これにより、Googleの検索エンジンにホームページの存在を知らせることができます。
ホームページ制作にかかる期間は、自作か外注か、また規模やコンテンツ量によって大きく異なります。一般的な目安を紹介します。
個人事業主が自分でホームページを作る場合、以下のような期間が目安になります。
| 作業工程 | 必要期間 | 備考 |
|---|---|---|
| 準備と計画 | 1〜2週間 | 目的設定、コンテンツ準備、ドメイン取得など |
| デザイン・構成 | 1〜2週間 | テンプレート選び、カスタマイズ |
| コンテンツ制作 | 2〜4週間 | 文章作成、写真撮影・選定 |
| 実装とテスト | 1〜2週間 | 各種デバイスでの表示確認、修正 |
つまり、WordPressやホームページ作成サービスを利用した自作の場合、最短でも1ヶ月、通常は2〜3ヶ月程度の期間を見ておくと良いでしょう。
本業の合間に作業することを考えると、週末や夜間のみの作業になるため、余裕を持ったスケジュールが必要です。
プロの制作会社やフリーランスに依頼する場合は、以下のようなスケジュールが一般的です。
| 作業工程 | 必要期間 | 備考 |
|---|---|---|
| ヒアリングと提案 | 1〜2週間 | 要件定義、見積もり、契約 |
| デザイン案作成 | 2〜3週間 | デザイン案提示、修正 |
| コーディング・実装 | 2〜4週間 | デザインをもとにコーディング |
| テストと修正 | 1〜2週間 | 動作確認、最終調整 |
外注の場合、通常は約2〜3ヶ月程度でホームページが完成します。
シンプルなホームページであれば1ヶ月程度で完成することもありますが、コンテンツ量が多かったり、ECサイトなど機能が複雑になると、それ以上の期間がかかることもあります。
既存サイトのリニューアルの場合は、新規制作よりも若干短い期間で完了することが多いです。
特に、デザインのみの変更であれば1〜2ヶ月程度、コンテンツも含めた全面リニューアルでも2〜3ヶ月程度が目安になります。
ホームページは公開して終わりではなく、定期的な更新とメンテナンスが必要です。
特に個人事業主の場合、ホームページに割けるリソースが限られており、更新が滞りがちになるので、事前に計画を立てておくことが大切です。
以下のような作業を定期的に行うスケジュールを組んでおきましょう
特にWordPressを使用している場合は、セキュリティ上の理由から定期的なアップデートが欠かせません。自動更新設定も検討しましょう。
アクセス解析ツール(Google Analyticsなど)を導入し、定期的にデータを確認することで、効果的な改善が可能になります。
これらのデータをもとに、3〜6ヶ月ごとに改善点をリストアップし、少しずつ更新していくとよいでしょう。
ホームページは完成して終わりではなく、育てていくものだと考えると長く効果的に活用できます。
特に個人事業主の場合は、日々の業務の中で少しずつ更新する習慣をつけることが、長期的な成功につながります。

ホームページ制作は多くの個人事業主にとって重要な課題ですが、経験不足から思わぬ失敗を招くことも少なくありません。
ここでは、よくある失敗パターンとその具体的な対策を紹介します。
多くの個人事業主が陥りがちな落とし穴が、「なんとなく作った」ホームページです。
明確な目的がないまま制作を進めると、結局どのお客様にも響かない中途半端なサイトになってしまいます。
ホームページの目的が曖昧だと、訪問者は何をすればいいのか分からず、すぐに離脱してしまいます。
これではせっかくの集客チャンスを逃してしまうことになります。
目的設定の具体例としては以下のようなものが考えられます。
目的を明確にするための対策として、次のような方法があります。
例えば、ヨガインストラクターなら「体験レッスンの申し込み」という明確な目的を持ち、サイト全体をその行動に導くデザインにすることで成果につながります。
「ホームページ完成後のメンテナンス計画」でも触れましたが、多くの場合、公開後にホームページの更新が滞りがちです。
更新が止まったホームページは、やがて情報が古くなり、検索エンジンからの評価も下がってしまいます。
定期的に更新されていないサイトは、訪問者に「この事業は活動していないのでは?」という印象を与えかねません。
特に料金やサービス内容などの重要情報が古いままだと、信頼を損なう原因になります。
更新が滞る主な原因と対策は下記のとおりです。
| 原因 | 対策 |
|---|---|
| 更新作業の難しさ | 簡単に更新できるCMSを選ぶ |
| 更新の時間が取れない | カレンダーに更新日を設定し、習慣化する |
| 更新する内容が思いつかない | 年間コンテンツ計画を立てておく。 生成AIを活用する。 |
| 更新の重要性を認識していない | アクセス解析で更新効果を確認する習慣をつける |
例えば、月に一度のペースで「お客様の声」や「よくある質問」を追加するだけでも、サイトの価値を高め続けることができます。
現在、ホームページへのアクセスの80%はスマートフォンからと言われています。
にもかかわらず、スマホ対応を考慮せずに制作してしまうケースが見受けられます。
スマホで見づらいサイトは、訪問者のストレスになり、離脱率の上昇や機会損失につながります。
また、Googleの検索順位にも悪影響を及ぼします。
スマホ表示を確認する簡単な方法として、以下のようなツールが利用できます。
リニューアル時などには、必ずモバイルファーストの考え方でデザインを見直すことをおすすめします。
スマホでの使いやすさを最優先することで、多くの潜在顧客にリーチできるようになります。
個人事業主がホームページを作っても、検索エンジンで上位表示されなければ、せっかくの情報も顧客に届きません。
基本的なSEO対策をしていないために、集客につながらないケースが多く見られます。
基本的なSEO対策もされていないホームページは、いくら内容が素晴らしくても、埋もれてしまい、見つけてもらえません。特に競合の多い業界では致命的な問題となります。
簡単に実践できるSEO対策としては、以下のようなものがあります。
例えば、「東京 青山 ネイルサロン」などの地域性のあるキーワードを意識してコンテンツを作成することで、お店の近くにいる潜在顧客に見つけてもらいやすくなります。
また、基本的なSEO対策の評価や表示速度は、GoogleのPageSpeed Insightsで計測できます。
個人事業主のホームページでよく見られる失敗として、セキュリティ対策の不備があります。
特に自作のホームページでは、専門知識がないためにセキュリティ面を軽視しがちです。
セキュリティ対策が不十分なサイトは、ハッキングやマルウェア感染のリスクにさらされ、サイト改ざんによる信用失墜を招く可能性があります。
一度信頼を失うと、取り戻すのは非常に困難です。
SSL証明書は多くのレンタルサーバーで無料または安価に導入できます。
これにより、サイトURLが「http://」から「https://」になり、データの暗号化や信頼性の向上につながります。
また、セキュリティプラグインを利用することで、より高度な保護が可能です。
導入しやすいセキュリティ対策としては、以下のようなものがあります。
セキュリティ対策は「面倒だから後回し」にしがちですが、問題が起きてからでは遅いため、サイト公開前の必須チェック項目として組み込んでおくことをおすすめします。
この記事では、個人事業主がホームページで成果を出すための全体像を、目的設定から制作の流れ、運用方法まで網羅的に解説しました。
重要なのは、計画的に準備を進め、あなたのビジネスの強みが伝わるサイトを作ることです。
ホームページは完成してからが本当のスタート。ぜひこの記事を参考にあなたのビジネスを成長させるホームページ作りへの第一歩を踏み出してください。