


個人事業主としてホームページを作るなら、デザインはとても重要です。
この記事では、デザインの専門知識がなくても実践できる基本原則から、信頼感を生み出す具体的なテクニックまで解説します。
4つのデザイン原則と7つのポイントを押さえれば、あなたのビジネスを正確に伝え、お客様の心をつかむホームページが作れます。
この記事を読めば、魅力的なホームページデザインへの第一歩が踏み出せます。

デザインというと、「見た目を美しくすること」と思われがちですが、実はもっと広い意味を持っています。
ホームページのデザインは単なる装飾ではなく、ビジネスの目的を達成するための重要な戦略設計です。
ホームページのデザインは、色や形だけでなく、「誰に」「何を」「どのように」伝えるかという設計全体を指します。
つまり、お客様がホームページを訪れてから、目的の情報を得たり、お問い合わせをしたりするまでの体験全体を設計することです。
例えば、セラピストの方なら「悩みを抱えた方に、リラックスできる雰囲気を伝え、安心して予約してもらう」ことがデザインの目的になります。
写真家なら「撮影が必要な方に、自分の作品の魅力を最大限に伝え、仕事の依頼につなげる」ことが目的でしょう。
| 業種例 | デザインで重視すべき点 | 期待される効果 |
|---|---|---|
| コンサルタント | 専門性と信頼感の表現 | 相談の問い合わせ増加 |
| デザイナー | 作品の魅力的な展示 | 依頼・発注の獲得 |
| 飲食店オーナー | 料理や店内の雰囲気伝達 | 予約・来店数の増加 |
| 教室経営者 | 親しみやすさと専門性のバランス | 無料体験申込みの増加 |
このように、ホームページのデザインは「見た目」だけでなく、「ユーザー体験全体の設計」です。
そのため、デザインを考える際は「センスの良さ」よりも「目的達成のための効果的な構成」を意識することが大切です。
ホームページのデザインに求められるのは「使いやすさ」です。
どんなに見た目が素晴らしくても、情報が見つけにくかったり、スマホで見づらかったりすれば、お客様はすぐに離れてしまいます。
同時に、ホームページはあなたの「ブランドイメージを伝えるする場」でもあります。
フリーランスや個人事業主にとって、自分自身がブランドです。
あなたの人柄や仕事に対する姿勢、価値観をデザインを通して表現することで、「この人に依頼したい」と思ってもらえるのです。
また、初めて知った事業者に対して、人は慎重になりがちです。だからこそ、デザインを通して「信頼を得る」ことが重要です。
ページ全体の統一感や、情報の整理されたレイアウト、適切なフォントや配色など、整ったデザインで信頼感を抱いてもらえます。
そして最終的には、お問い合わせや予約、購入といった「ゴールへ自然に導く」ことがホームページデザインの目的です。
訪問者がストレスなく、自然な流れでアクションを起こせるよう設計することが大切です。
| デザインの役割 | 具体的な方法 |
|---|---|
| 使いやすさの確保 | シンプルなメニュー構成、読みやすいフォント、適切な文字サイズ、スマホ対応 |
| ブランドイメージの訴求 | 一貫した色使い、適切な写真選び、あなたの人柄が伝わるデザイン要素 |
| 信頼の獲得 | 整ったレイアウトと余白、色・フォントなど統一感のあるデザイン |
| ゴールへの誘導 | 目立つお問い合わせボタン、適切なCTA(行動喚起)への誘導 |
例えば、税理士の方であれば、複雑な税務知識をわかりやすく伝える構成、安心感を与える色使いや写真、実績や資格の効果的な提示、そして簡単に相談予約ができる仕組みづくりが重要です。
これらすべての要素を統合して初めて、効果的なホームページデザインと言えるのです。
個人事業主のホームページデザインでは、華やかさや最新トレンドよりも、あなたの強みを明確に伝え、訪問者の課題解決に役立つ情報を提供し、簡単に連絡が取れる仕組みを整えることが成功への近道です。

ホームページのデザインを成功させるには、基本的なデザイン原則を押さえることも大切です。
これから紹介する4つの原則は、普遍的なものです。
この原則に従うだけで見やすいホームページが作れますので、ぜひ参考にしてみてください。

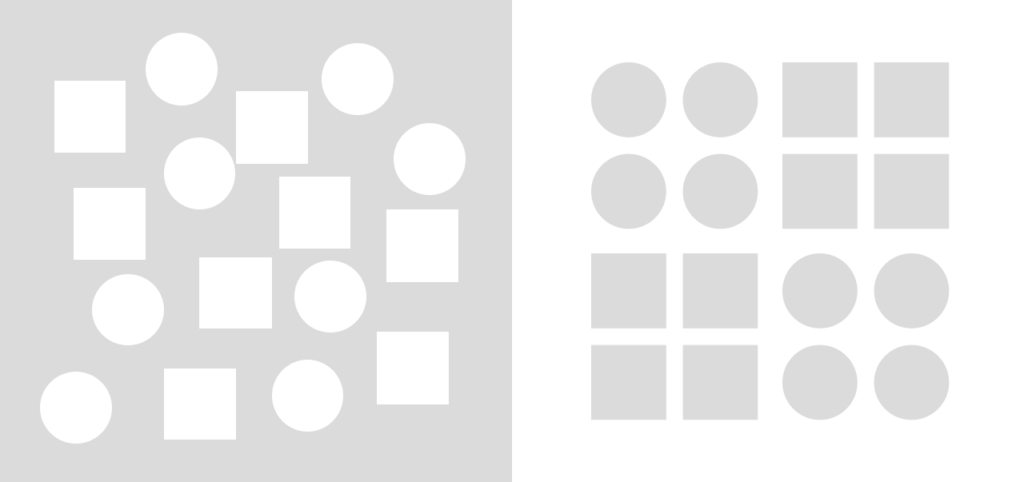
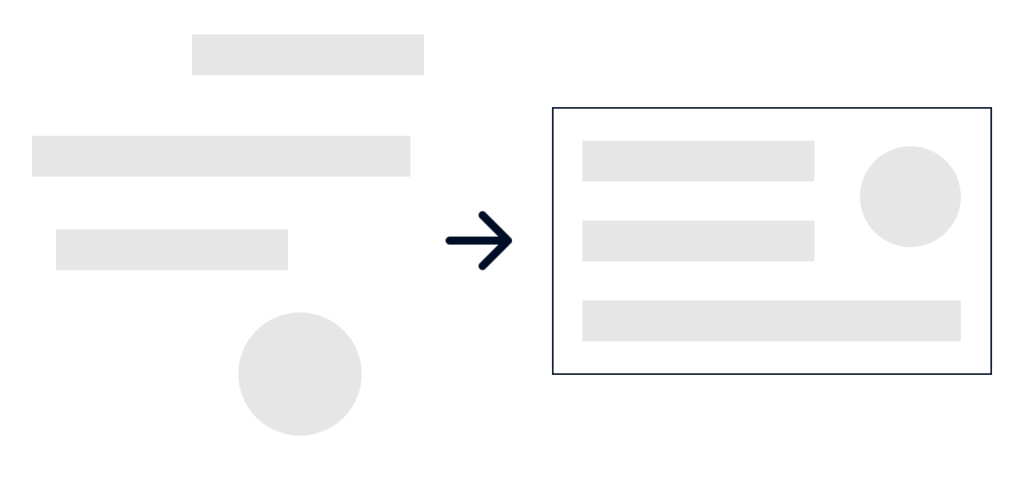
近接の原則とは、関連する情報は視覚的に近くに配置するという考え方です。
これにより、情報の整理がしやすくなり、訪問者が必要な情報を素早く見つけられるようになります。
関連性のある情報を近くに配置することで、情報のまとまりが生まれ、一目で内容が理解しやすくなります。
例えば、サービス内容とその料金は近くに配置し、別のサービスとは適度な余白で区切るといった工夫が効果的です。
この原則を活用すると、情報量が多くても整理された印象を与えられるので、専門性の高いサイトでも分かりやすさを保てます。

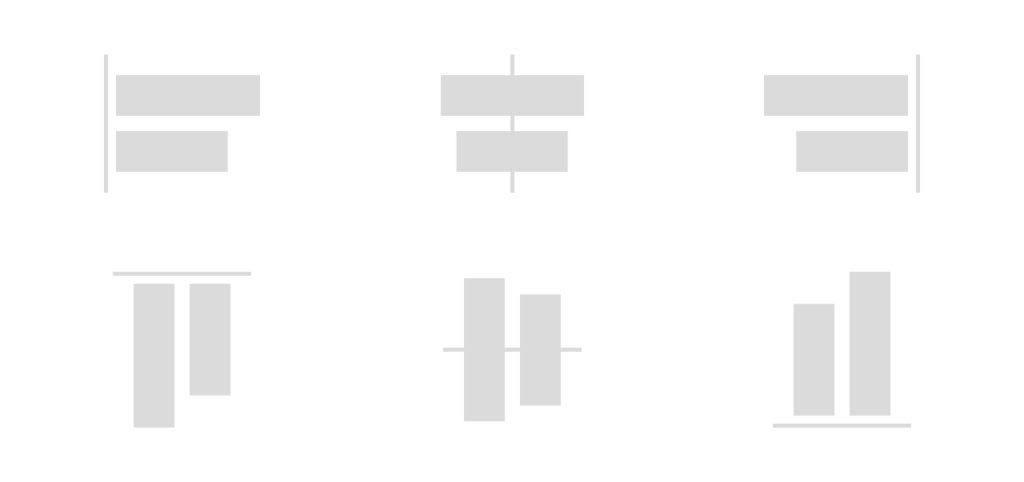
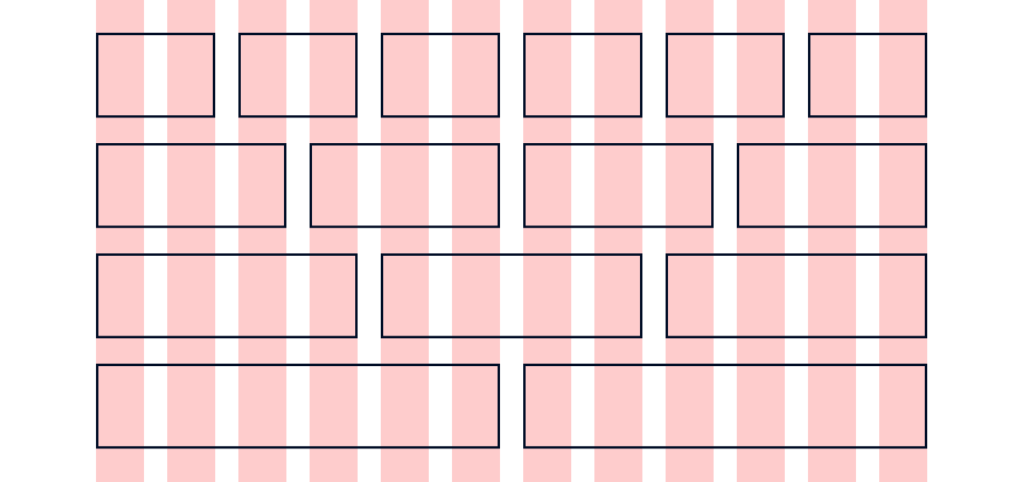
整列の原則は、ページ上の要素をきちんと揃えることで、統一感と秩序を生み出すというものです。きちんと整列されたデザインは、プロフェッショナルな印象を与え、信頼感を高めます。
何となく配置するのではなく、画面上に見えない線(グリッド)を引いて、それに沿って要素を配置することで、洗練された印象のデザインになります。特に個人事業主のサイトでは、この整列の原則を守るだけで、かなり見栄えが良くなります。
パソコンが苦手な方でも、多くのホームページ作成ツールでは、グリッドシステムが組み込まれているので、簡単に整列を意識したデザインが作れます。

反復の原則は、デザイン要素を繰り返し使用することで統一感を生み出し、ブランディングを強化するというものです。
色・形・フォント・配置などの要素を繰り返すことで、一貫性のあるデザインが実現します。
同じデザイン要素を繰り返し使うことで、サイト全体に一体感が生まれます。
また、あなたのブランドイメージを印象づけるのにも効果的です。
この原則は初心者でも比較的取り入れやすく、時間をかけずに統一感のあるデザインが作れるので、忙しい個人事業主の方にもおすすめです。

対比の原則は、異なる要素間に明確な違いを作ることで、視覚的な興味や重要性の階層を生み出すというものです。
コントラストをつけることで、重要な情報を目立たせ、ユーザーの注目を集められます。
サイズ、色、形、配置などに対比をつけることで、メリハリのある魅力的なデザインになります。
また、「問い合わせ」「申し込み」などの重要なボタンには、対比を活用して目立たせることが効果的です。
ただし、対比は使いすぎると逆に煩雑な印象になるので、特に強調したい部分に絞って使うことをおすすめします。
初心者の方は、まずは「申し込みボタン」を目立たせるなど、シンプルな対比から始めるとよいでしょう。
これらの4大原則は個別に活用するだけでなく、組み合わせることでさらに効果を発揮します。
例えば、関連情報を近接させつつ(近接)、左揃えにして(整列)、同じスタイルで統一し(反復)、重要な部分だけ異なる色にする(対比)といった具合です。
デザイン初心者の方は、まずこの4原則を意識するだけで、プロが作ったようなデザインに近づけることができます。

ホームページを作る際、デザインは見た目の美しさだけでなく、ビジネスの成功に直結する重要な要素です。
せっかく作ったホームページも、デザインが適切でなければ訪問者の信頼を得られず、成果につながりません。
ここでは、個人事業主の方がホームページデザインで押さえるべき基本的なポイントを解説します。
ホームページ制作を始める前に、まず明確にすべきなのがホームページの目的です。
何のためのホームページなのか、しっかり定めることがデザイン選びの第一歩となります。
例えば、商品販売が目的なら商品の魅力が伝わるビジュアル重視のデザイン、お問い合わせ獲得が目的ならお問い合わせに至るまでの導線を意識したデザインが必要です。
目的によって最適なデザインは大きく変わってきます。
| ホームページの目的 | 適したデザインの特徴 | 具体例 |
|---|---|---|
| 商品・サービス販売 | 商品写真を大きく見せる、購入ボタンの視認性を高める | ECサイト、サービス紹介ページ |
| 問い合わせ獲得 | フォームへの導線を明確に、CTA(行動喚起)ボタンを目立たせる | コンサルタント、士業のサイト |
| 情報発信・ブランディング | 読みやすいレイアウト、独自性のあるデザイン | ブログ、ポートフォリオサイト |
目的が明確でないと、デザインの方向性もブレてしまいます。
「かっこいいサイトにしたい」という漠然とした希望だけでなく、「訪問者にどんな行動をとってほしいのか」を具体的に考えましょう。
ホームページを訪れる人がどんな人かを想定し、そのターゲットに響くデザインを選ぶことが重要です。年齢層や性別、職業、興味関心などによって、好まれるデザインの傾向は大きく異なります。
例えば、シニア層向けのサービスであれば、文字サイズを大きめにし、コントラストをはっきりさせた読みやすいデザインが適しています。
若い女性向けなら、柔らかい色使いやかわいらしい装飾が効果的かもしれません。
ターゲットが定まっていないホームページは「誰にも刺さらない」という最悪の結果になりがちです。
「誰にでも受け入れられるデザイン」を目指すより、「特定のターゲットに強く響くデザイン」を意識しましょう。
また、ターゲット層によって配慮すべき点が異なります。
ペルソナ(架空の理想的な顧客像)を設定してデザインを考えると、より具体的にイメージしやすくなります。「30代の子育て中の女性で、時短を求めている」など、具体的なイメージを持ちましょう。
個人事業主こそ、自分自身のブランディングが大切です。
ホームページは単なる情報発信の場ではなく、あなたのブランドを形作る重要な要素となります。
ロゴ、カラー、フォントなど、統一感のあるデザイン要素を使うことで、訪問者に一貫したブランドイメージを与えることができます。
ブランディングを効果的に行うためには、以下の要素を統一的に扱いましょう。
個人事業主の場合、あなた自身の人柄や価値観がそのままブランドになります。
デザインを通じて、あなたの個性や専門性、価値観を表現することを意識しましょう。
例えば、環境に配慮したビジネスを展開しているなら、グリーンを基調としたデザインや自然を感じさせる要素を取り入れるなど、ビジネスの理念とデザインに一貫性を持たせることが大切です。
個人事業主ならではのパーソナルブランディングを強化するデザイン方法をご紹介します。
| 要素 | デザインへの反映方法 |
|---|---|
| 専門性 | 業界に関連するビジュアル要素、専門的な図表やインフォグラフィック |
| 人柄・個性 | プロフィール写真の雰囲気、親しみやすいデザイン要素 |
| 価値観 | 価値観に合った色使い、象徴的なグラフィック要素 |
| 提供価値 | ビフォーアフターを示す要素、成果イメージのビジュアル化 |
一貫したブランディングは信頼構築に不可欠です。
名刺やチラシなど他の販促ツールともデザインの統一感を持たせると、より強固なブランドイメージを作ることができます。
競合と差別化するためにも、あなたらしさを反映したデザインを心がけましょう。
テンプレートをそのまま使うのではなく、少なくとも色やフォントなどの要素でカスタマイズすることをおすすめします。
予算が限られていても、効果的なブランディングは可能です。
無料または低コストでブランディングを強化する施策をご紹介します。
高価なデザインツールや専門家への依頼をしなくても、一貫性のあるデザイン要素を意識するだけで、ブランド力は大きく向上します。
施策で重要なのは、全体としてきちんと統一感を持たせることです。
ホームページデザインは、訪問者があなたのビジネスを視覚的に理解する第一歩です。
目的を明確にし、ターゲットを意識し、ブランディングを反映させることで、より効果的なホームページを作ることができます。

個人事業主がホームページを作る場合、デザイン面で押さえておくべき重要な要素があります。
プロなみのデザインスキルがなくても、以下の7つのポイントを意識するだけで、見やすく使いやすいサイトに仕上がります。
ホームページを訪れたお客様がストレスなく目的の情報にたどり着けるよう、ナビゲーションは特に重要です。
複雑なメニュー構成は避け、シンプルで直感的に操作できる設計を心がけましょう。
特に個人事業主のメニュー構成は、「自己紹介(プロフィール)」「サービス内容」「実績・事例」「お客様の声」「料金案内」「お問い合わせ」といったシンプルな構成がおすすめです。
訪問者が何を求めているかを考え、その導線を最短で設計しましょう。
複数階層になるサイトでは、パンくずリストを設置するとユーザーの現在位置がわかりやすくなります。
「ホーム > サービス > Webデザイン」のように階層を表示することで、迷子になりにくいサイト設計が可能です。
スマホ表示では画面を有効活用できるハンバーガーメニュー(三本線のアイコン)が一般的ですが、PC表示では可能な限り通常のメニューを表示する方が操作性が高まります。
ただし、メニュー項目が多い場合は、PCでもハンバーガーメニューが有効な選択肢となります。
現在、インターネット閲覧の80%以上がスマートフォンからと言われています。
お客様がどのデバイスから見ても快適に閲覧できるレスポンシブデザインは、もはや選択肢ではなく必須要件です。
WordPressなどを使用する場合、「レスポンシブ対応テーマ」を選ぶことで、専門知識がなくても自動的にスマホ対応のサイトを作れます。
カスタマイズする際も、必ずスマホ表示を確認する習慣をつけましょう。
特にスマホ環境では通信速度の影響を受けやすいため、画像の最適化やコード整理などでページ表示速度を向上させましょう。GoogleのPageSpeed Insightsなどのツールで定期的に速度チェックをすることをおすすめします。
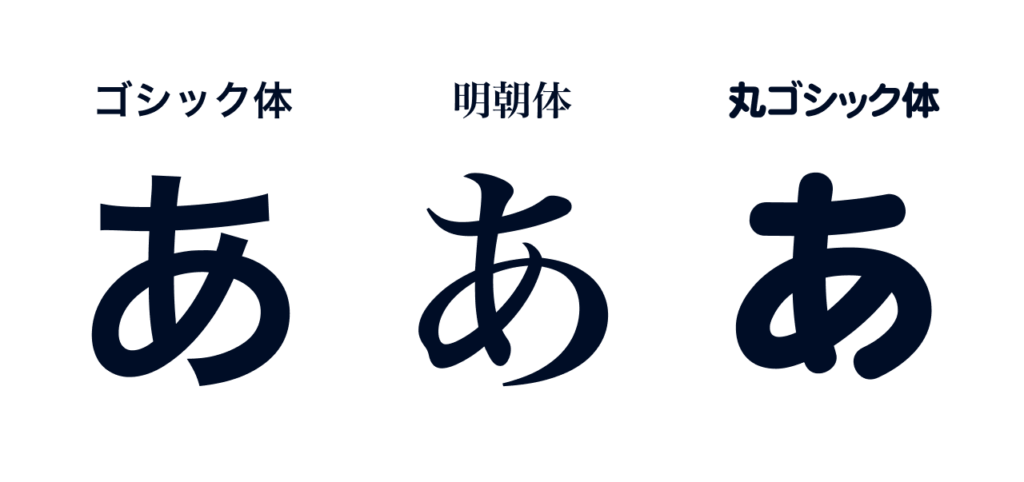
フォントはビジネスの印象を大きく左右します。読みやすさを最優先としながら、ブランドイメージに合ったフォント選びが重要です。
| フォントの種類 | 特徴 | 向いている業種例 |
|---|---|---|
| ゴシック体 (游ゴシック、メイリオなど) | 読みやすく、モダンで清潔感がある | IT関連、コンサルタント、士業など幅広く使える |
| 明朝体 (游明朝など) | 格式があり、伝統的で落ち着いた印象 | 伝統工芸、和食店、着物関連など |
| 丸ゴシック体 | 柔らかく親しみやすい印象 | 教室、サロン、子ども関連のサービスなど |

文字サイズについては、以下の点に注意しましょおう。
フォントは1〜3種類程度に抑え、統一感を持たせることも大切です。
見出しと本文で異なるフォントを使う場合も、全体の調和を意識しましょう。
特に日本語フォントは容量が大きいため、種類を絞るか、端末に元から入っているフォントを使うことで、表示速度が速くなります。
読者が情報を整理し易いよう、見出し(h1〜h6)、本文、引用、リスト、強調など、HTMLの要素を適切に使い分けましょう。
文字サイズだけでなく、太さや色にも変化をつけると情報の重要度が伝わりやすくなります。
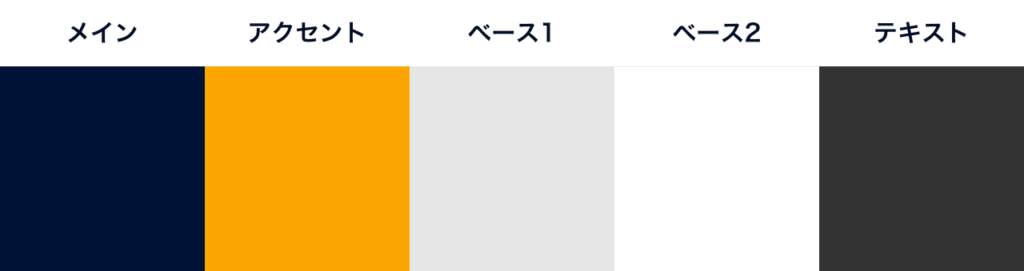
色は感情や印象に強く影響します。業種やターゲット層に合わせた色選びで、ブランドイメージを効果的に伝えることができます。

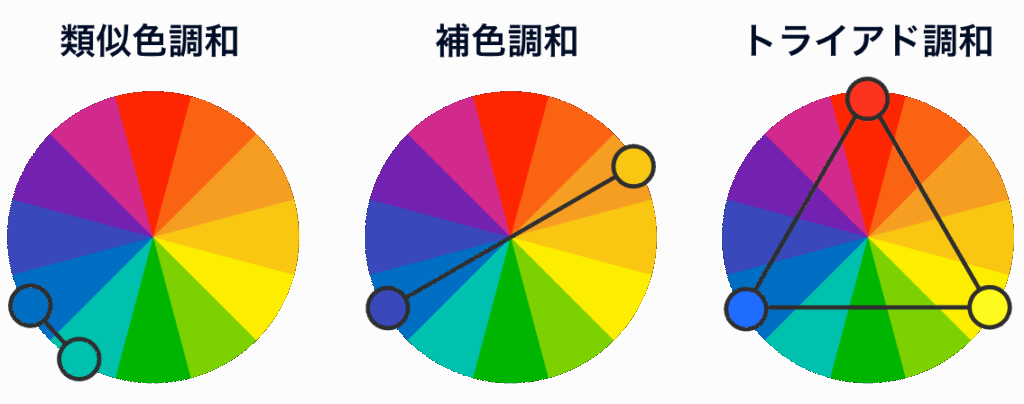
色の組み合わせは、以下のような配色ルールを参考にするとまとまりのあるデザインになります。

業種別におすすめの色使いとしては、以下のような例があります。
| 業種 | おすすめの色 | イメージ |
|---|---|---|
| 税理士・会計士 | 紺、グレー、深緑 | 信頼感、安定感、誠実さ |
| コーチ・セラピスト | 青、緑、パープル | 安心感、癒し、成長 |
| デザイナー・クリエイター | 個性的な色、コントラスト強め | 創造性、独自性、インパクト |
| 飲食・食品関連 | 赤、橙、茶、緑 | 食欲、活力、自然、健康 |
色のアクセシビリティも重要です。
テキストと背景のコントラスト比は4.5:1以上を確保し、色覚多様性にも配慮しましょう。
コントラスト比のチェックサービスを活用しましょう。
色だけでなく形や文字でも情報が伝わるよう工夫することもポイントです。
サイト全体で統一された色使いを心がけ、ページごとに雰囲気が変わらないようにしましょう。
特にボタンやリンクなどのアクション要素は、サイト全体で同じ色を使うと操作性が向上します。

質の高い写真や画像は、文字だけでは伝えきれない雰囲気や信頼感を瞬時に伝えることができます。
特に個人事業主の場合、顔写真などで人となりを伝えることが重要です。
また、画像の最適化も忘れずに行いましょう。
サイズが大きすぎる画像はページの表示速度を遅くするため、適切な画像サイズ(px)に縮小し、ファイル形式(JPG、PNG、WebP、AVIF等)も用途に合わせて選択しデータサイズ(kb・mb)を縮小します。
文章と画像のバランスを考え、長い文章の間に関連画像を挟むと読みやすくなります。
特に重要なポイントを説明する際に関連画像を添えると理解が深まります。
また、グリッドレイアウトを使って複数の画像をきれいに整列させると、プロフェッショナルな印象になります。






初心者がおちいりやすい失敗が「情報を詰め込みすぎる」ことです。
適切な余白(ホワイトスペース)を確保することで、視覚的に整理された、読みやすいデザインになります。
レイアウトの基本は「グリッドシステム」です。
画面を仮想的な格子で区切り、その線に沿って要素を配置すると整然としたデザインになります。多くのCMSテーマはグリッドシステムを採用しているので活用しましょう。

コンテンツのグループ化も重要です。
関連する情報はまとめて配置し、視覚的な区切りをつけることで情報の整理がしやすくなります。カード型のデザインやボックスで囲むなどの手法が有効です。
前述したデザインの4大原則の近接や整列がこれに当たりますね。

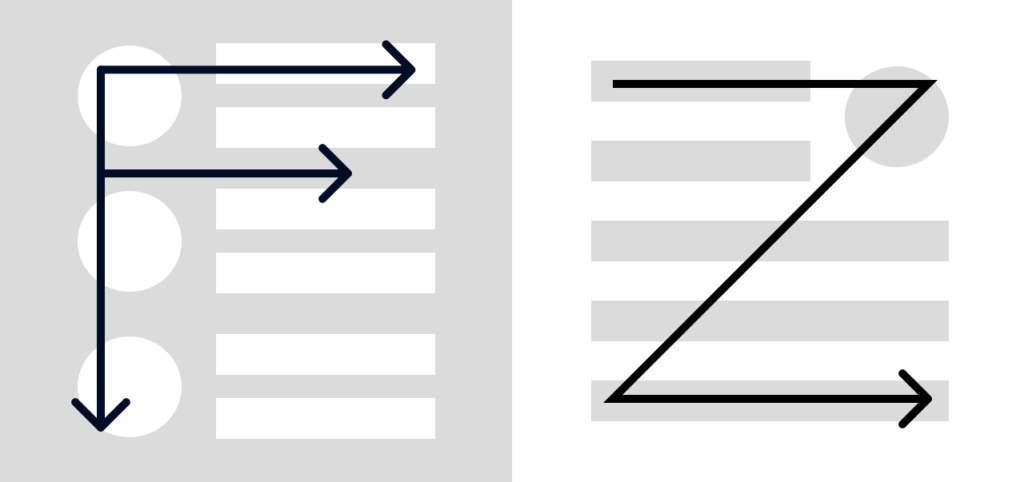
ユーザーの視線の動きは、一般的にF型(上から下へ、左から右へのパターン)やZ型(左上から右上、右上から左下、左下から右下へのパターン)になると言われています。
重要な情報はこの動線上に配置すると、ユーザーの目に留まりやすくなります。

ホームページの最終目的は、問い合わせや購入など、何らかの「コンバージョン(成果)」につなげることです。
訪問者を迷わせることなく、自然な流れでゴールまで導く設計が重要です。
また、問い合わせフォームは、できるだけシンプルに設計しましょう。
記入が必須の項目は最小限(名前、メール、問い合わせ内容など)に抑えます。
プライバシーポリシーへのリンクを設置し、個人情報の取り扱いについて安心感を与えることも重要です。
初めて訪れた方が安心して問い合わせできるよう、以下のような工夫が効果的です。
また、フォーム送信後の「お問い合わせのお礼」ページには、次のステップ(「3営業日以内にご連絡します」など)を明記すると、顧客体験が向上します。
スマホユーザー向けには、スクロールしても常に画面内に表示される「フローティングボタン」や、画面下部に固定された「フッター固定メニュー」も効果的です。
電話番号リンクを設置して、タップするだけで発信できるようにすることも、モバイルユーザーには便利です。

個人事業主がホームページを作成する際、知らず知らずのうちに陥りがちなデザインの失敗があります。
せっかく時間とお金をかけて作ったサイトが成果に繋がらないのは避けたいものです。
個人事業主の方がよく陥る落とし穴の一つが、「伝えたいことをすべて詰め込みすぎる」ことです。
自分の強みやサービスについて、できるだけ多くの情報を伝えたいという気持ちは理解できますが、情報過多になると逆効果になってしまいます。
必要以上の情報を詰め込みすぎると、ユーザーは何に注目すべきか分からなくなり、重要なメッセージが埋もれてしまいます。
これではせっかくのホームページが機能しません。
情報過多の問題を解決するには、「引き算のデザイン」を心がけましょう。以下の対策が効果的です。
| 対策 | 実践方法 |
|---|---|
| 優先順位を つける | 伝えたい情報に優先順位をつけ、本当に必要な情報だけを残す |
| 情報の階層化 | 重要な情報は目立つ位置に、詳細情報は下層ページに配置する |
| 適切な 見出し活用 | 見出しを効果的に使い、読みやすい構造にする |
| 情報の整理 | 長文はリストや表、図解で分かりやすく表現する |
| ホワイトスペースの確保 | 余白を十分に取り、視覚的な息抜きを提供する |
例えば、トップページでは自分のサービスの核となる価値提案と、「お問い合わせ」や「サービス詳細を見る」などの明確なCTA(行動喚起)ボタンだけに絞ると効果的です。詳細情報はサブページに回しましょう。
専門的なデザインツールやテンプレートが手軽に利用できるようになった今、個人事業主の方でも凝ったデザインに挑戦できるようになりました。
しかし、デザインに凝りすぎるあまり、サイトの本来の目的である「情報提供」や「問い合わせ促進」が二の次になってしまうケースが少なくありません。
デザインに自信がない方は特に、「かっこよくしなければ」という思いから、必要以上に装飾的な要素を取り入れがちです。
しかし、ホームページの本質は「使いやすさ」と「目的達成」にあることを忘れないでください。
デザインと使いやすさを両立させるには、次のポイントを押さえましょう:
| ポイント | 具体的な方法 |
|---|---|
| シンプルなデザイン | 装飾よりも機能性を優先し、余計な要素は削除する |
| 一般的なナビゲーション | ユーザーが慣れている標準的なメニュー配置を採用する |
| 適切なコントラスト | 背景と文字のコントラストを十分に確保して読みやすくする |
| 機能するアニメーション | アニメーションは控えめに、目的がある場合のみ使用する |
| テスト実施 | 実際にユーザーに使ってもらい、使いにくい点を修正する |
シンプルでも洗練されたデザインが、結果的に信頼感と使いやすさを両立させます。
「目的を達成できるデザイン」を最優先に考えましょう。
「スマホ対応(レスポンシブデザイン)の必要性」でもお伝えした通り、インターネットアクセスの80%以上がスマートフォンから行われています。
パソコン画面だけを想定したデザインでは、スマホユーザーにとって使いにくく、せっかくのアクセスが無駄になってしまいます。
特に高齢者や視力の弱い方にとって、モバイル対応が不十分なサイトは非常に使いにくいものです。
検索エンジンもモバイルフレンドリーなサイトを優先する傾向があるため、SEO面でも不利になります。
| 対策 | 実践方法 |
|---|---|
| レスポンシブデザイン採用 | デバイスサイズに応じて自動的にレイアウトが調整されるデザイン |
| タップしやすいサイズ | ボタンやリンクは指でタップしやすい大きさ(最低44px×44px)にする |
| フォントサイズの調整 | スマホでも読みやすい16px以上のフォントサイズを基本にする |
| 画像の最適化 | 画像サイズを圧縮し、モバイルでの読み込み速度を改善する |
| ハンバーガーメニュー活用 | スマホでは複雑なナビゲーションをハンバーガーメニューにまとめる |
モバイル対応を確認するには、実際のスマホやタブレットでの閲覧テストをすると良いでしょう。具体的な改善点が分かります。
個人事業主にとって、ホームページは「会社の顔」です。
しかし、自分のブランドイメージとホームページのデザインが一致していないと、訪問者に混乱や不信感を与えてしまいます。
特に個人事業主の場合、自分自身がブランドの一部であるため、ホームページは自分の人柄やビジネス価値観を反映したものであるべきです。
| ポイント | 具体的なアプローチ |
|---|---|
| ブランドの核を明確にする | 自分のビジネスの中核価値や特徴を言語化する |
| カラーパレットの統一 | ブランドイメージに合った2〜3色のメインカラーに絞る |
| 一貫したフォント選び | ブランドの雰囲気に合ったフォントを選び、統一する |
| 視覚素材の慎重な選択 | 使用する写真やイラストがブランドイメージに合っているか確認 |
| 競合分析 | 同業他社のデザインを参考にしつつ、差別化ポイントを出す |
例えば、リラクゼーションサービスを提供しているなら、穏やかな色合い(パステルカラーやアースカラー)と余白を多く取ったデザインが合っているでしょう。
反対に、ITコンサルタントならシャープで洗練されたデザインが信頼感を生みます。
個人事業主のホームページデザインは、美しさだけでなく目的を果たすための戦略的な設計が重要です。
スマホ対応や読みやすいフォント選び、適切な色使いなど7つの基本要素を押さえることで、初心者でも信頼感のあるサイトが作れます。
デザインセンスに自信がなくても問題ありません。使いやすくて、わかりやすいデザインが、最終的にお客様からの信頼獲得につながります。